Vyzkoušejte Mioweb na 14 dní za 1 Kč! Objevte všechny výhody a funkce, které vám nabízí. Začněte tady.
Inspirace 8 světových trendů ve webovém designu, které mění dobré stránky na skvělé

Obsah je král. Jenže aby mu to kralování šlo co nejlépe, musí mít k ruce povedený vizuál. Takže když chcete mít web, který plní cíle a nezaostává za svým potenciálem, vylaďte i jeho vzhled. Ale pozor, jak je tomu u jakéhokoliv oboru, také design se neustále posouvá. Co „táhlo“ ještě nedávno, teď už může být vyčpělé. Vybrali jsme top trendy webdesignu, které vás inspirují, abyste nezaspali a mohli vynikat.
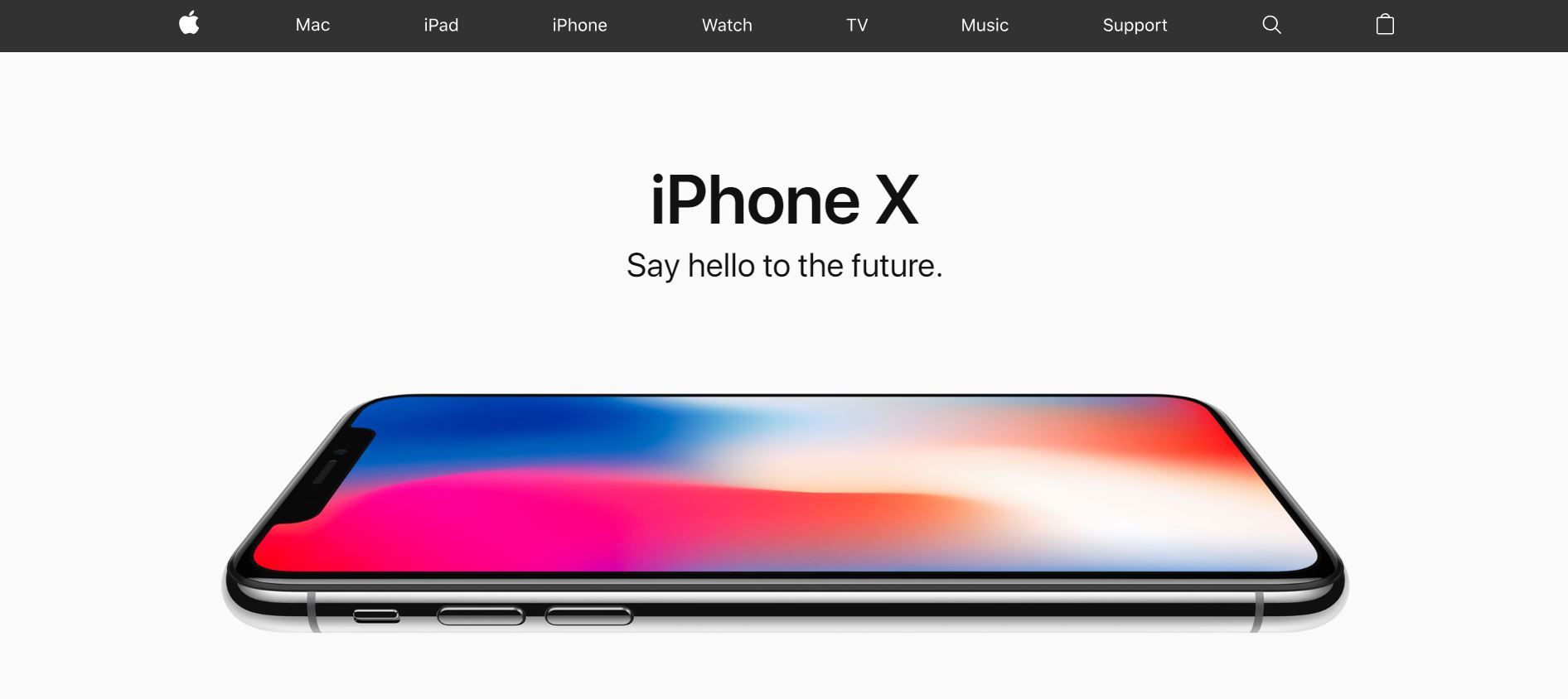
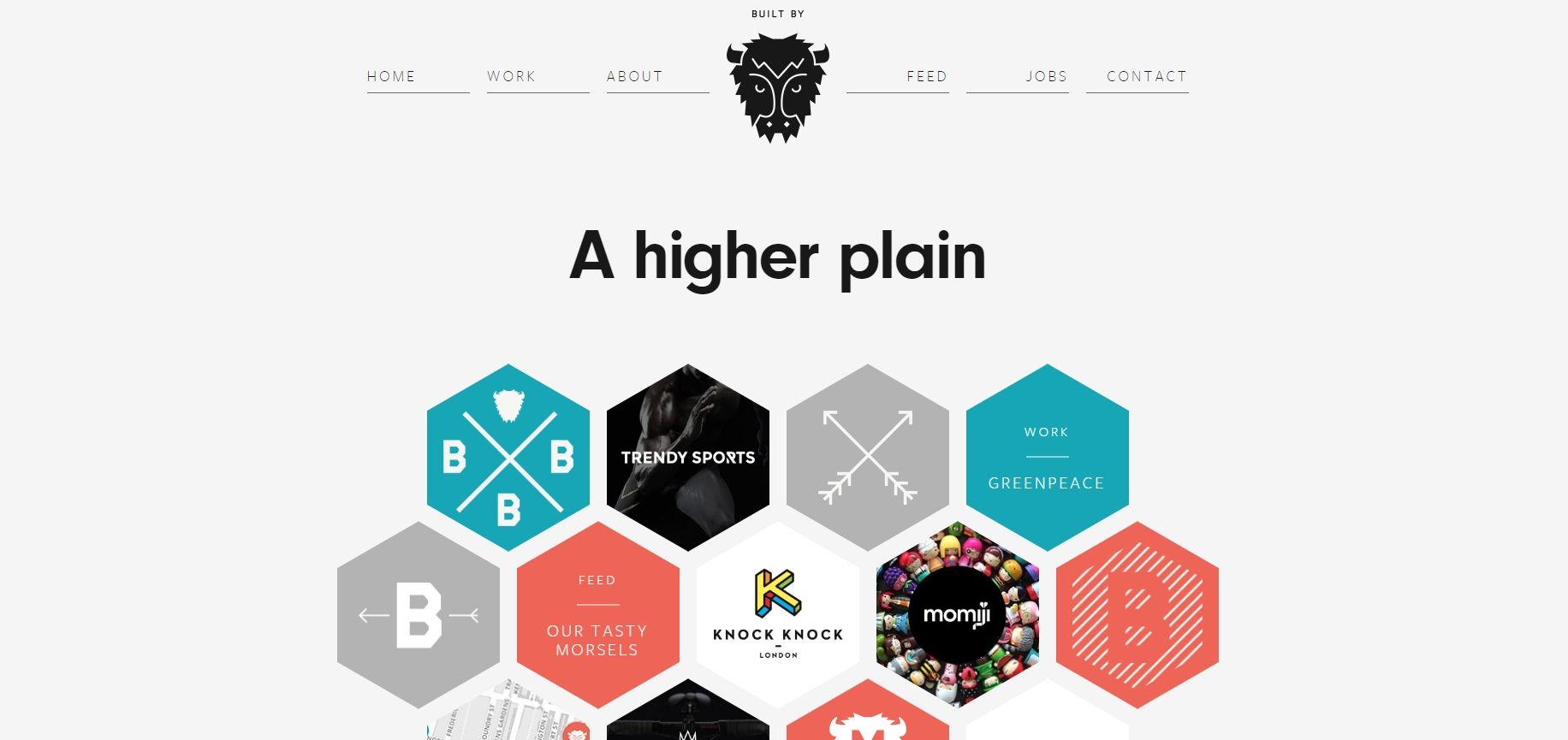
1) Minimalismus a jednoduchost
Moderní webdesign se opírá o zásadu, že méně znamená více. Hodně prvků (včetně textu) potápí sdělení, proto zkuste vypustit to, co vypustit jde. Dopřejte informacím prostor, nebojte se na první pohled prázdnějších ploch, které ještě zvýrazní to nejdůležitější (toto doporučení určitě vyzkoušejte při navrhování a tvorbě landing page). Nekombinujte moc barev, grafických stylů, fontů. Zjednodušujte.
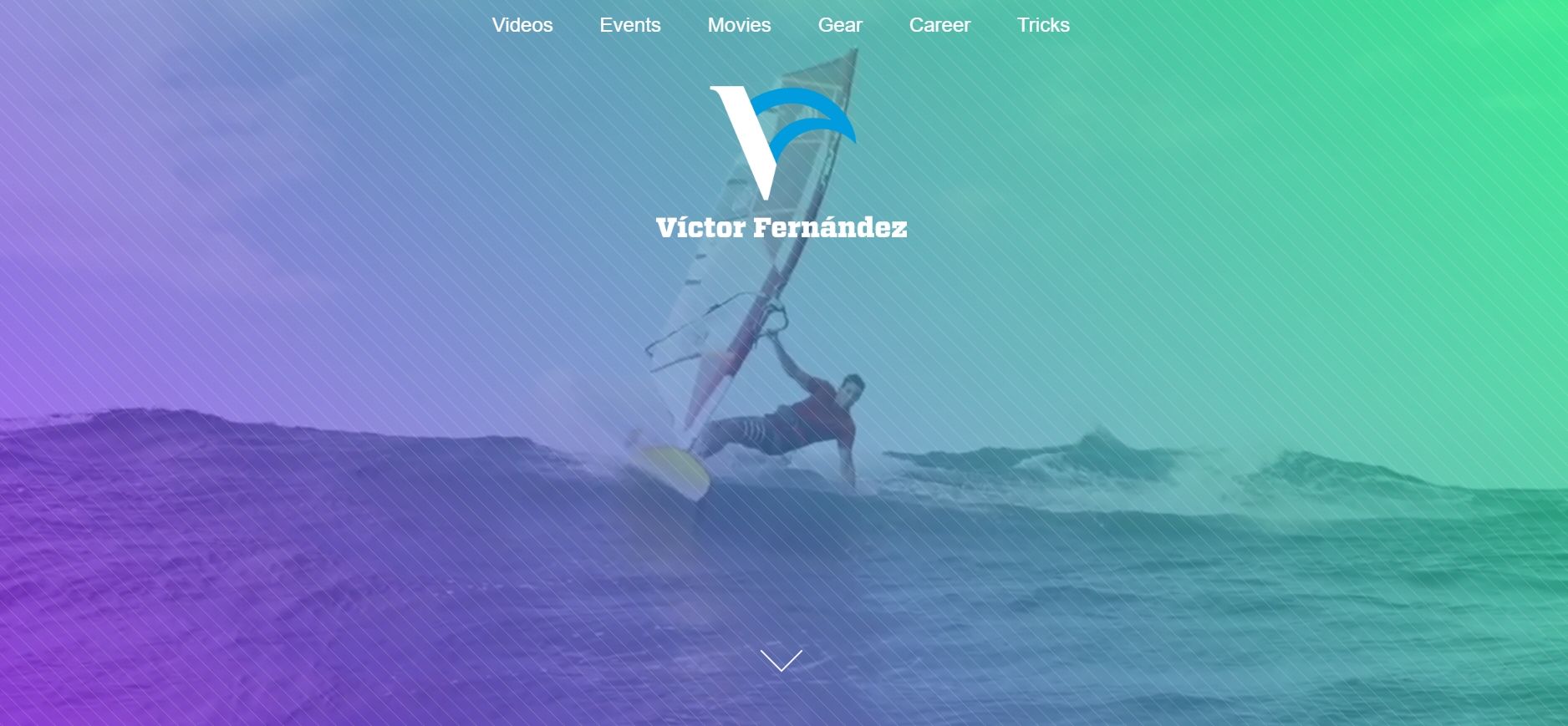
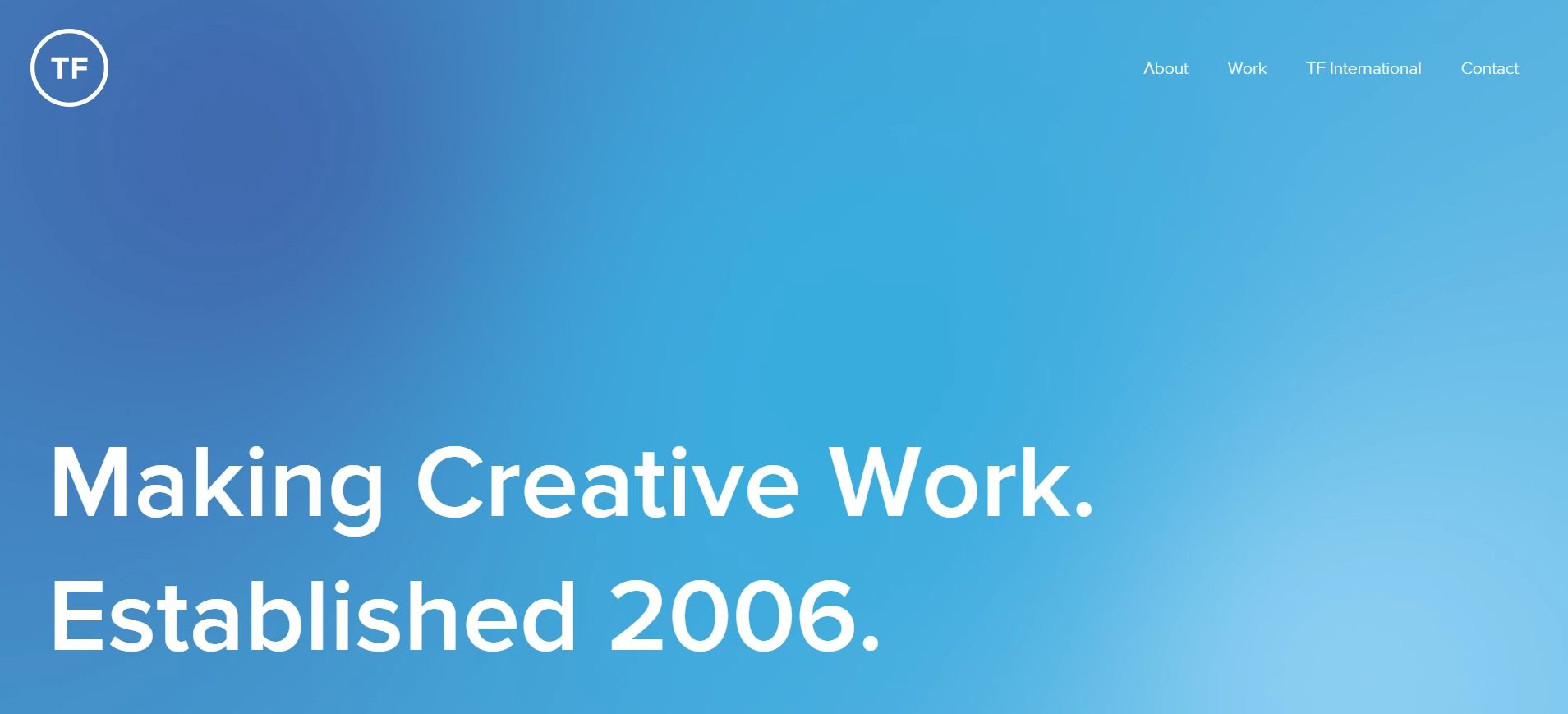
2) Atraktivní gradienty
Efektní barevné přechody, které byly nějakou dobu „mimo hru“, nabraly druhý dech. Nemusíte je ale využít jen například u webového pozadí. Ovace sklízí i jako pomyslné filtry pro fotografie, kdy je překrývají jako závoj. A takto upravená grafika přitáhne pozornost (třeba ve feedu na Facebooku) snadněji než obyčejný obrázek, jakých je všude okolo hromada.
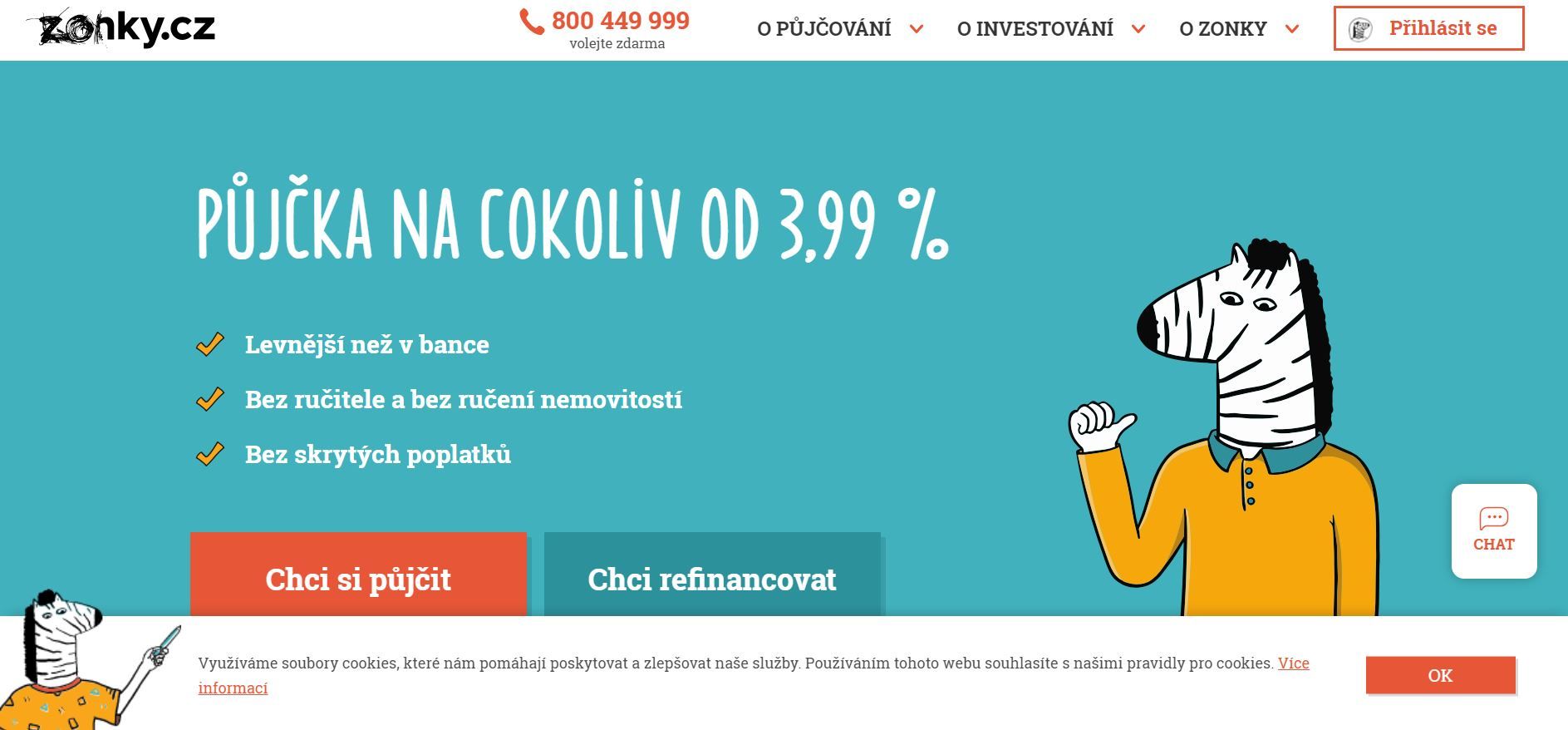
3) Hravé ilustrace
Osobité „malůvky“ posilují značku (a její unikátnost) a přispívají k snadnější zapamatovatelnosti. Navíc web perfektně oživují a pomáhají získávat a udržet pozornost uživatelů, na které jinak ze všech stran působí standardní marketingové fotky a materiály. Tak jako každý vizuální prvek skvěle fungují i při vysvětlování – dobře provedená grafika nahradí odstavec textu. Zaujme, předá informace, nenudí a nenutí příjemce tolik přemýšlet.
4) Barevná všehochuť
Co se týče barevných schémat, současný webdesign fandí všemu nápaditému. Je jedno, jestli se přikloníte k pastelovým nebo sytějším a výraznějším odstínům, hlavní je vymanit se z určité uniformity s charakteristickými „technickými“ barvami. Pokud se chcete svézt na největší vlně, volte jasné a „živé“ tóny. Samozřejmě ale nejde o to proměnit stránky na omalovánky – využití barev by mělo dávat smysl, netřeba kombinovat více jak dvě či tři (a i ty tři už mohou být moc).
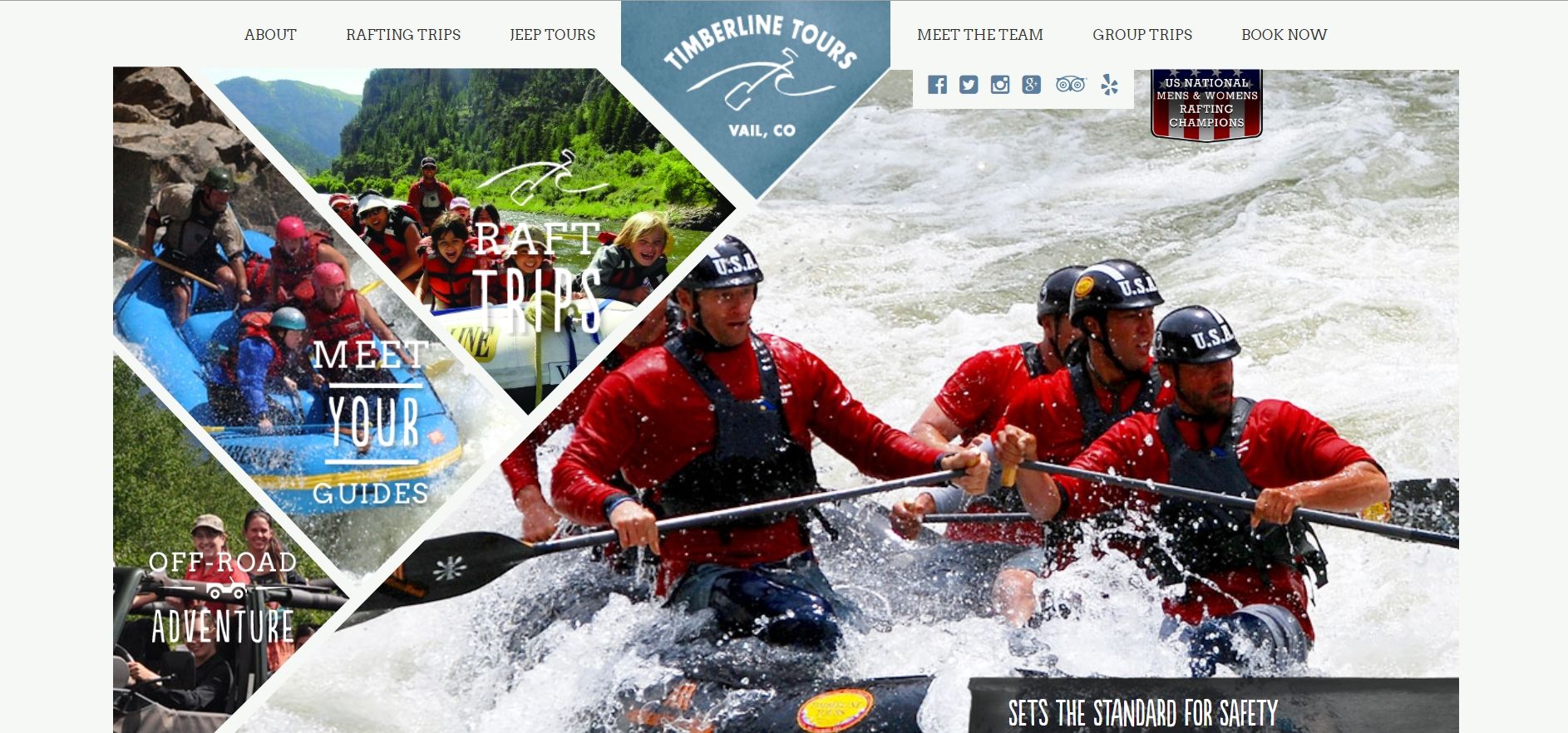
5) Layout porušující pravidla
Zarovnání obrázků, nadpisů a ikonek podle mřížky, slogan na střed, odstavce pod sebou, menu nahoru atd. – příklad klasického uspořádání, na které jsou asi všichni zvyklí. Jestliže ale chcete návštěvníky překvapit a ohromit, zkuste tento designový stereotyp takzvaně rozbít. Střídejte pozice prvků (třeba i jednotlivých písmen u nápisu), překrývejte je, přikloňte se k zajímavé a nepředvídatelné nepravidelnosti a asymetrii. Váš webdesign tak získá nový impuls, co vás odliší od konkurence.
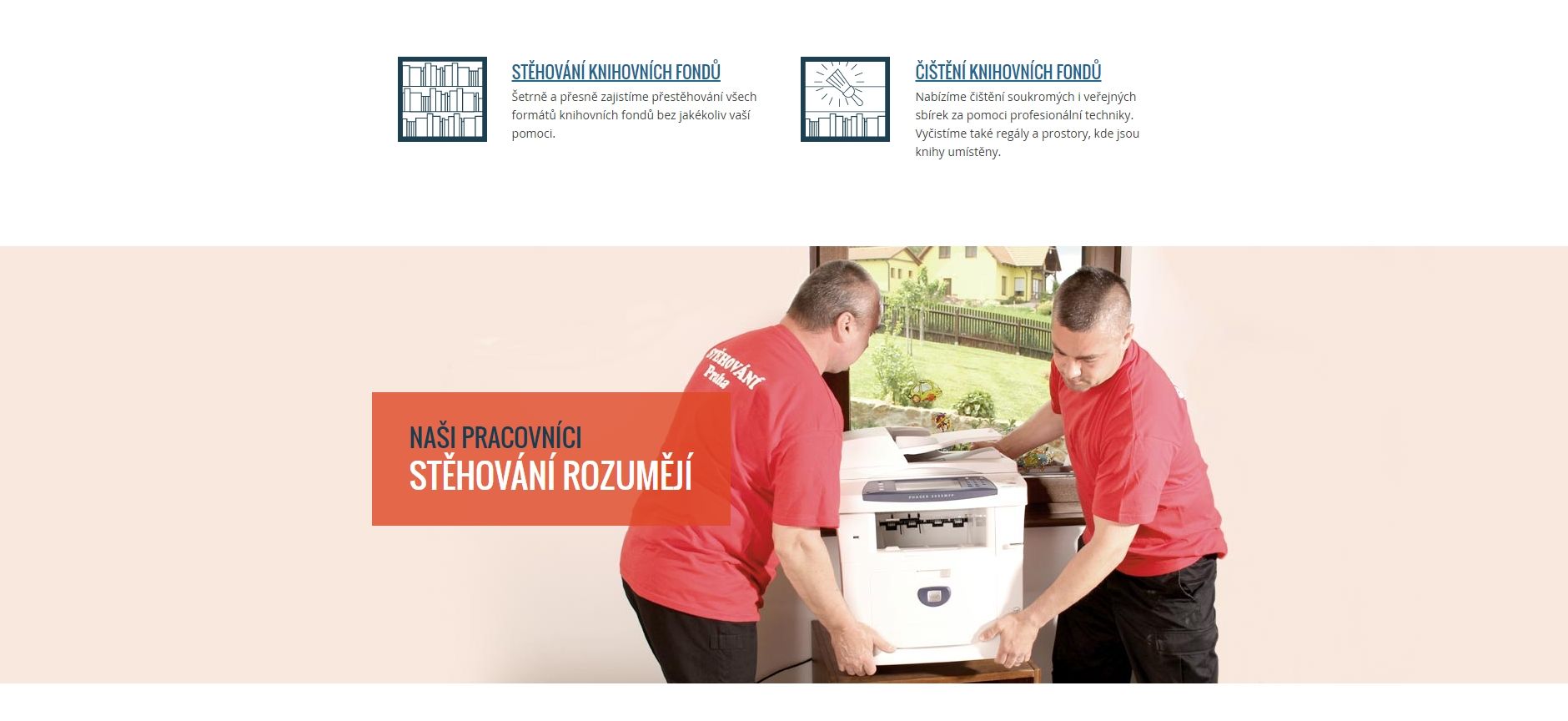
6) Autentické fotografie
Fotky na webu mají vzbuzovat emoce a zájem, vyzdvihovat vaši jedinečnost, přesvědčovat. A vyumělkované nebo nepřirozené záběry z fotobank tohle už moc neumí. Lidé si na ně zvykli a vnímají je jako jakýkoli jiný reklamní formát, třeba bannery. A ty se ale zase potýkají s fenoménem bannerové slepoty. Takže raději vsaďte na originální snímky, které skutečně odrážejí vás, vaši značku a vaše hodnoty. Takové fotografie osloví publikum víc a budou vyvolávat mnohem lepší dojem.
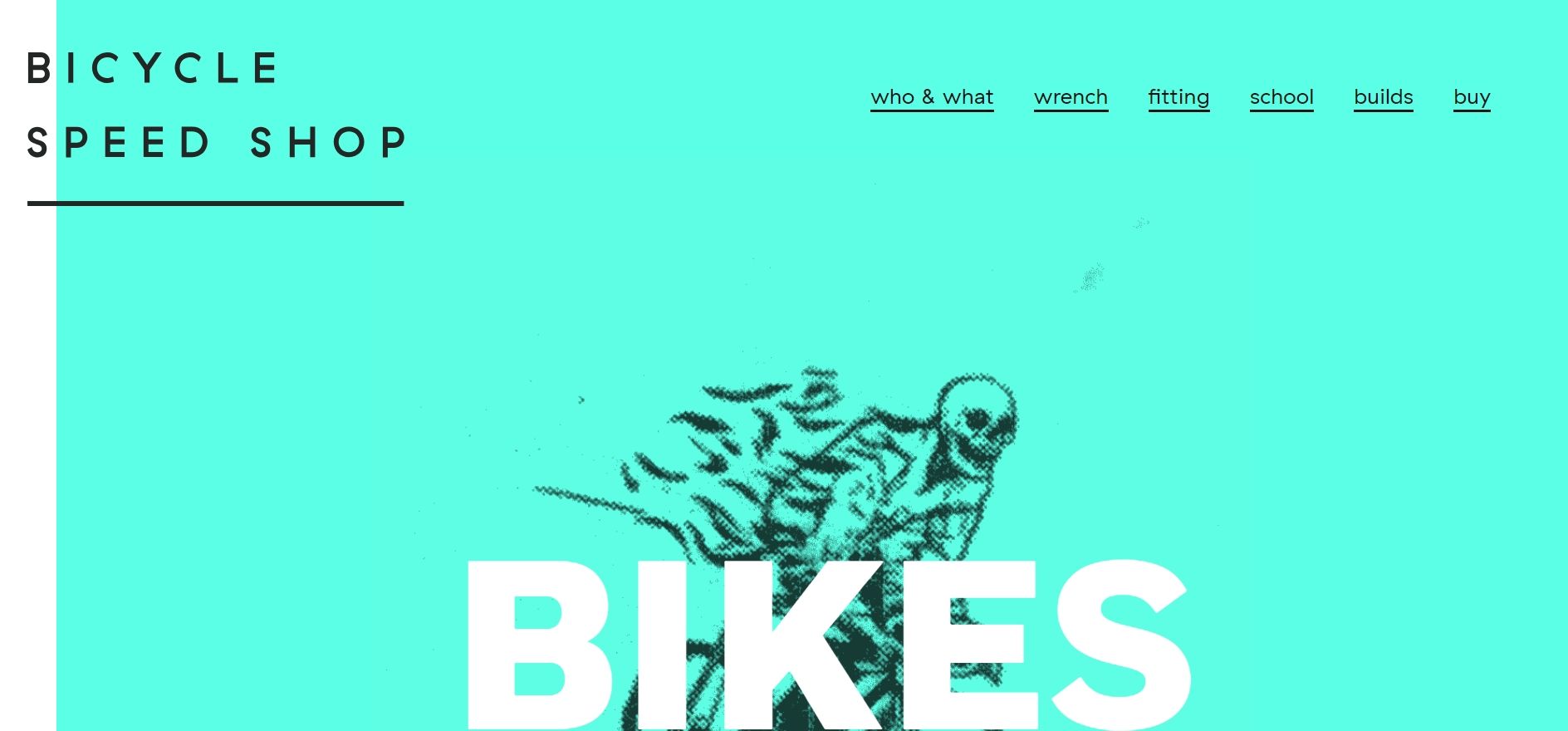
7) Velké a lehce čitelné písmo
Použijte čistý font bez „kudrlinek“. Jestli chcete informaci přidat na důrazu, nebojte se velkých velikostí a ztučnění. I když se tento styl vyjímá hlavně na minimalisticky vyvedených stránkách, nic jím nezkazíte víceméně nikde, kde máte k dispozici dostatek prostoru. Vždy však dopředu zvažte, jestli si text před úpravami (zvětšováním) nezaslouží zredukování. A nebojte se ani odvážnějších designově-typografických zásahů, jako jsou mezery mezi písmeny, neobvyklé řádkování, náklon apod.
Tip: Pokud vás čeká volba nového fontu, přečtěte si článek Jak vybrat font pro web: 5 tipů, díky kterým to hravě zvládnete. Najdete v něm spoustu užitečných a praktických tipů.
8) Rozmanité geometrické tvary
Čtverec a obdélník doplňují nebo zcela nahrazují i další geometrické tvary a společně pak vytvářejí „pro oko“ zajímavější celek, co boří průměrné vizuální zážitky a povyšují je na špičkové. Zkuste jako šablonu pro výřez fotky použít třeba trojúhelník či kruh, web tak získá novou jiskru. Originálně zapůsobí geometrické (nebo geometrií inspirované) prvky i jako samostatný vzor – např. na pozadí stránky.
Ať už se rozhodnete následovat kterýkoli z uvedených trendů, nezapomeňte, že žádná „webdesignová pecka“ se neobejde bez splnění požadavků na responzivitu. Můžete vymyslet sebelepší vizuál, ale když se nebude dobře zobrazovat na mobilech a tabletech, efekt se dostaví jen z poloviny. Nebo vůbec. Zatímco ještě nedávno byl responzivní design něčím navíc, aktuálně se považuje za nezbytnost.
MioWeb responzivitu řeší za vás. Stačí jednoduše vytvořit web pomocí vizuálního editoru a vaše stránky budou skvěle vypadat na všech zařízeních. Vyzkoušejte si to sami ve 14denní verzi zdarma.