Vyzkoušejte Mioweb na 14 dní za 1 Kč! Objevte všechny výhody a funkce, které vám nabízí. Začněte tady.
Jak správně vkládat obrázky na web? Nezapomínejte na nejdůležitější pravidlo

Kliknout, vybrat soubor a vložit – přidat obrázek na web v běžném redakčním systému není žádná věda. Stačí pár vteřin a máte hotovo. Jenže takový postup je špatně, protože na něco zapomíná. Měl by zahrnovat ještě jeden krok, a to psaní. Ke každému grafickému prvku totiž patří tzv. ALT text, díky kterému ho vezmou v potaz i vyhledávače.
Trocha teorie aneb co je to ALT text
Jak vyplynulo z úvodu článku, na pojem ALT text narazíte v oboru optimalizace pro vyhledávače, se kterým úzce souvisí. Konkrétně spadá pod on-page faktory. Můžete se setkat i s jinými názvy, jako je např. alternativní text, ALT popisek, ALT tag nebo atribut. I když různé zdroje používají odlišná pojmenování, vždy jde o jednu a tu samou věc.
Termín tedy označuje specifický popis obrázku, který plní roli důležité nápovědy – pro vyhledávací roboty i uživatele. Na stránce se alt text zobrazuje tehdy, když selže načtení daného obrázku. K tomu může dojít z mnoha důvodů. Někteří uživatelé si nastavují prohlížeč tak, aby fotky a další podobné prvky vůbec nenačítal. Chtějí např. šetřit data při využití internetu v mobilu nebo celkově urychlit chod programu.
ALT text se nachází ve zdrojovém kódu. Takže ho v případě zájmu můžete vyplňovat přímo do něj. Aby vám to šlo dobře od ruky, uvádíme příklad HTML zápisu:
Neviditelný, ale šikovný (nejen) SEO pomocník
Možná se vám teď zdá, že to s tou důležitostí ALT textu není „tak horké“, když se na webu za běžných okolností neobjevuje. Jenže i když není vidět, dokáže velké věci. Shrnuli jsme je pro vás do dvou nejzásadnějších argumentů, které vypovídají o pozitivním vlivu ALT tagu na chod a úspěšnost stránek. Proč mu tedy věnovat pozornost?
- Zpřístupňuje obrázky vyhledávacím robotům, kteří neumějí zpracovávat vizuální prvky. Ani pokročilé moderní technologie jim totiž zatím nedaly „oči“. Takže pokud fotce přiřadíte i text, předkládáte vyhledávači další obsah, díky kterému vám může přisoudit více plusových bodů v rámci hodnocení. K čemu to povede? K lepším pozicím ve výsledcích vyhledávání.
- Pomáhá lidem se zrakovým postižením, kteří k prohlížení internetu využívají čtečku obrazovky. Pokud tedy alternativní text vhodně vyplníte, dozví se slabozraký uživatel o existenci a podobě obrázku. A to mu ulehčí celkové pochopení vstřebávaných informací. Zasloužíte se tak o přívětivější prostředí pro všechny návštěvníky bez rozdílu.
Nepleťte si alternativní text a titulek
Občas dochází k záměně ALT textu a titulku obrázku. Oba popisují grafiku, ale za jiným účelem. V čem se tedy liší? Je to jednoduché: alternativní text standardně „stojí opodál“, není na webu vidět. Zatímco titulek (title) ano. Ukáže se uživateli po najetí kurzorem na obrázek.
Tipy pro psaní
- ALT text – snažte se přirozeně použít klíčová slova, zakomponujte je do kratší, ale výstižné a snadno pochopitelné věty (cca do 15 slov). Příklad: Na zaplněném parkovišti u oblíbené pláže Vai na Krétě najdete volné místo jen stěží.
- Titulek – uvádějte pojmenování, které přesně odpovídá zobrazenému motivu.
Příklad: Zaplněné parkoviště u pláže Vai na Krétě
Na co si dát pozor
Při vyplňování se vyvarujte kopírování a buďte vždy unikátní. Jinak vytvoříte duplicitní obsah. A když ho bude moc, vyhledávače vás za to „odmění“ penalizací. Také zapomeňte na jakékoli tendence využít prostor pro ALT tag k vypsání co největšího množství klíčových frází.
Jako u každé problematiky, i zde ale existuje výjimka. Alternativní text nedoplňujte u obrázků, které jen zdobí. Nemají výpovědní hodnotu, působí jen jako vizuální doplněk, součást designu. Typicky se může jednat o pozadí, oddělovače, lišty, rámečky apod. Svým zaměřením nezasahují do podstaty obsahu, tak jimi zbytečně nemotejte „hlavu“ vyhledávačům.
ALT text v Miowebu – návod na vyplnění krok za krokem
V editoru Miowebu doplníte alternativní text k obrázkům a fotkám na pár kliknutí. Nemusíte prolézat zdrojový kód a rozšiřovat ho o další tag. Stačí si jen při vkládání obrázku všimnout správného políčka a nenechat ho prázdné. Abyste bez hledání věděli, co a jak, přichystali jsme přehledné instrukce.
- Klikněte v příspěvku na místo, kam chcete umístit obrázek.
- Použijte tlačítko „Mediální soubory“, abyste se k němu dostali.
- Pokud ho už máte v knihovně, klikněte na něj. Pokud ne, nejprve ho standardně nahrajte.
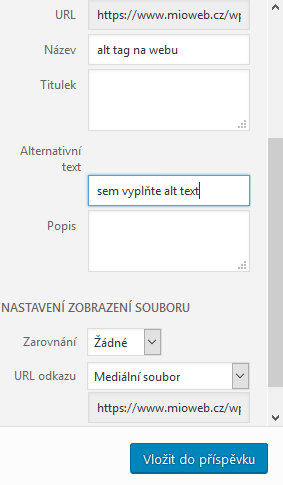
- V pravé části uvidíte miniaturu zvoleného obrázku a pod ní několik políček.
- Vyplňte políčko nazvané „Alternativní text“.
- Vložte do příspěvku a je to. Přidali jste obrázek s ALT popiskem.
Pro kontrolu můžete editor přepnout do HTML a uvidíte, že zápis obsahuje tag „alt“ s vaším textem.