Vyzkoušejte Mioweb na 14 dní za 1 Kč! Objevte všechny výhody a funkce, které vám nabízí. Začněte tady.
4 nejčastější chyby při vytváření fullscreen webového pozadí

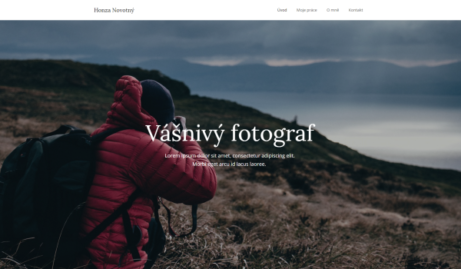
Fullscreen neboli celoobrazovkové pozadí webu představuje jeden z nejúčinnějších způsobů, jak zaujmout návštěvníka za rekordně krátkou dobu. Stačí pár vteřin a povedená, krásná či originální fotka nebo grafika jako poklad celé stránky „zabrnká na tu správnou strunu“. Abyste však mohli využít potenciál „fullscreenu“ naplno, musíte pamatovat na možné chyby, které dokážou snahu mít super efektní webovky úplně zazdít. Když se jich vyvarujete, máte vyhráno.
1. Rozkostičkované nebo zdeformované fotografie
Neexistuje nic horšího, než když fotka na pozadí webu vypadá jak z digitálního pravěku nebo ze hry Minecraft, kdy kvůli umístění na velké ploše není ostrá, ale kostičkovaná. A prvotní dobrý dojem, který v návštěvníkovi moderní design vyvolal, vmžiku zmizí. Proto vždy používejte jen vysoce kvalitní obrázky s dostatečnou velikostí i zobrazovacím rozlišením dpi. Na druhé straně dbejte i na to, aby soubor nebyl příliš velký a zbytečně neomezoval rychlost načítání webových stránek.
Tip: Pokud stahujete fotografie zdarma z volně dostupných zdrojů, některé portály vám umožní volbu rozměru. Vybírejte takový, který má rozlišení minimálně 1920px na šířku.
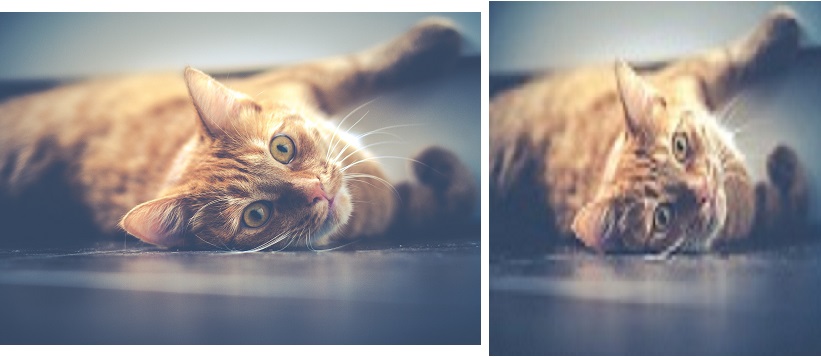
A na předchozí informace můžeme navázat i nejrůznějšími deformacemi, jako jsou protáhlé obličeje či podivně široké nebo pokroucené budovy a předměty. Ty vznikají při úpravách rozměrů, kdy si nepohlídáte proporce. Pokud máte fotku např. 800×500 px a chcete zmenšit její šířku, tak úplně stejnou porci musíte ubrat i výšce. Všimněte si, jak vypadá oproti originálu vlevo obrázek, který je rozostřený a navíc ještě zmenšený pouze v jednom směru:
2. Pozadí, ve kterém vše ostatní zaniká
Další problém bychom mohli popsat i jako pozadí, ze kterého se stane neprostupné popředí. Znamená to, že absolutně převálcuje textový obsah i prvky, jako jsou menu či tlačítka a další. Na vině může být několik faktorů. Uvedeme dva z nejobvyklejších.
Obrázek je buď velmi výrazný sám o sobě (barevností, složitostí scenérie, vyobrazenými detaily apod.), nebo je laděný podobně jako další součásti webu. A tím pádem vše splyne do jednoho celku, ve kterém nelze nic pořádně rozpoznat.
Pamatujte tedy na to, že pozadí musí být vždy jen pozadím. I když jde o působivý designový doplněk, co umí velké věci, neměl by zastínit účel a funkčnost webu. K čemu je ohromující grafika, když ukradne veškerou pozornost a nedovolí co nejrychleji vyřešit problém, se kterým návštěvník na web přichází? Klíčem k úspěchu je kontrast.
 Fotku překryjte barevným filtrem
Fotku překryjte barevným filtrem
 Text zvýrazněte jednobarevným podkladem.
Text zvýrazněte jednobarevným podkladem.
Fotografie na pozadí musí dávat příležitost vyniknout – písmu, tlačítkům, menu a všemu podstatnému, co předává informace nebo směruje uživatele. A toho dosáhnete rozličnými způsoby. Nemusíte se vydávat jen cestou syté vs. jemné barvy či barva vs. black&white. Nabízí se i velké vs. malé tvary, ostré vs. umělecky rozostřené apod.
Tip: Jestliže text není vidět tak, jak byste si představovali ani po aplikování metody kontrastu, můžete ho vyzdvihnout jednoduchým trikem. Umístěte ho do zvláštního jednobarevného „okna“, jako kdybyste na fotku přilepili lístek z poznámkového bločku.
3. Špatná kompozice
Tato chyba úzce souvisí s předchozí. Dá se říci, že na ni přímo navazuje. Jde o případ, kdy použitá fotografie nemá vhodnou kompozici. Příkladem může být snímek, ve kterém sehrává hlavní roli nějaká budova. Avšak nachází se na stejném místě jako důležité texty na webu. Ve výsledku tak opět vzniká nepřehledný chaos. Obsah se na pozadí ztratí a i naopak – z vizuálu zbyde zlomek toho, co mělo být hlavním tahounem.
Tip: Začínejte vždy nejprve vložením obrázku na pozadí a až poté rozmisťujte jednotlivé webové prvky, jako jsou textové bloky, tlačítka, menu, widgety atd.
4. Nezobrazuje se všude správně
Nežádoucí také je, když si „pozadí dělá, co chce“ v závislosti na velikosti zařízení, přes které uživatel na stránky vstupuje. Na 4palcovém displeji telefonu se např. kus ukrojí, na 22palcovém monitoru nedoléhá až k okrajům… A tak bychom mohli ve výčtu obtíží pokračovat. Přitom plně responzivní web je v současné době naprostou nutností. Nedokonalosti se mohou projevit i v jednotlivých prohlížečích.
Proto je vždy vhodné důkladně otestovat, že web vypadá na všech nejpopulárnějších platformách stejně. A případné chyby okamžitě odstranit.
Tip: Zapojte do ověřování a zkoušení své přátele a známé. Velmi snadno tak shromáždíte údaje z různě velkých zařízení.
Moderní fullscreenové pozadí dokáže i v jiném ohledu průměrný nebo ještě nedotažený web dovést k pomyslné dokonalosti. Vypadá skvěle a nejednoho návštěvníka ohromí. Protože na internetu více než kde jinde platí, že co je atraktivní, to v očích uživatelů stoupá na hodnotě skutečně raketovým tempem. Pokud se vyhnete chybám, které jsme v tomto článku uvedli, bude fullscreen pro váš web trefa do černého a posune váš projekt nebo podnikání dopředu.





Díky Viktore :)